If you want to create a custom logout button anywhere on your Elementor page or popup then Actions Pack has the solutions for you. We understand you are neither happy with the default Login widget of Elementor Pro or it’s Logout message. You want to customise everything; starting from your Signin form to Signout button. Incase you have not yet read our How to create a Login form using Elementor, then I would recommend you to have a look on the article and the feature once.

So without delaying let’s start the step by step procedure to create a beautiful Logout button using Elementor that suits your theme and colour.
There are two ways to create a Logout button :
- Using Actions Pack‘s Login Action
- Using the special Shortcode provided by Actions Pack
The first way : Using Actions Pack’s Login Action
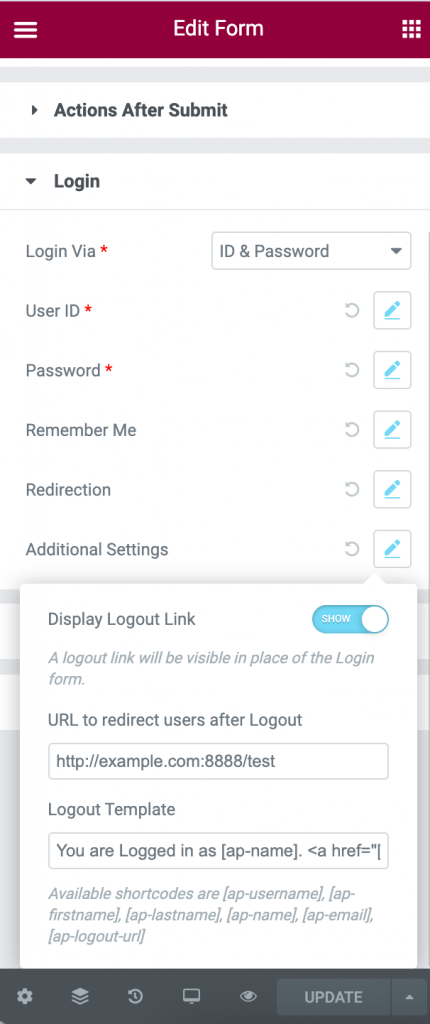
In version 2.3.5 we introduced a new logout template option which you can find inside the Additional settings of Login Action provided you have used Actions Pack’s Login Action to create your Login Form in Elementor.

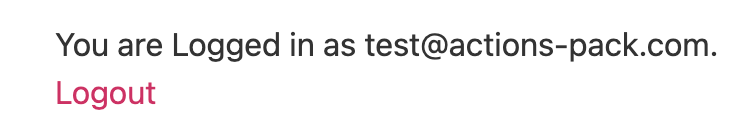
You must enable “Display Logout Link”. By default a default message with login user’s Email id will be displayed as shown in the image below.

If you want to change the default message to something else you can change it inside the logout template field. The Available shortcodes are [ap-username], [ap-firstname], [ap-lastname], [ap-name], [ap-email], [ap-logout-url]. E.g If I put [ap-name] then it will show the logged-in user’s full name.
The second way : Using the Shortcode
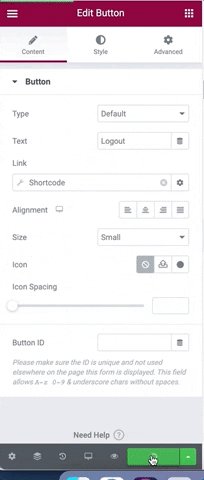
Here you need to drag and drop a heading or button or icon list widget to your navigation menu or anywhere as you wish. In the text field you can write “Logout” and in the Link field you must choose Dynamic Tag -> Shortcode and paste the below shortcode. Note you must change the url to the suitable url where you want your users to redirect after logout.
[ap-redirect-logout url="/your-url"]As of now everything looks good. But in this method there is an extra step. You might want to show this logout button to only logged users. You want to hide it from public. To achieve this you can use an awesome and free plugin Visibility Logic for Elementor. By using this plugin you can hide your login button and show Logout button for already Logged-in users.