
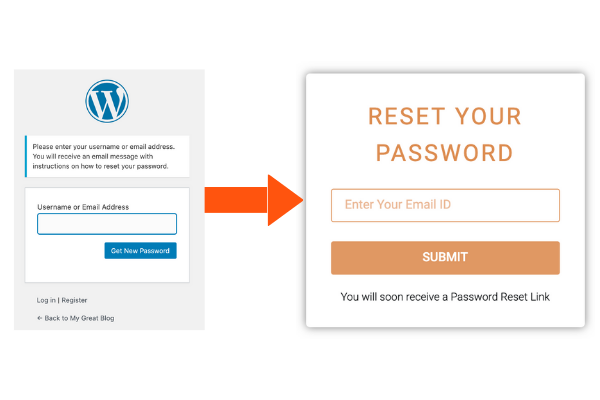
Want to hide your WordPress default Reset Password page when users click on the “Lost Your Password” link on Elementor Login Wiget and redirect them to your custom “Password Reset” form? Then Actions Pack is the only solution available in the market that can solve your issue. Now you can easily create a Reset Password page or Popup purely using Elementor, right within your dashboard.
Assuming you have already activated Elementor Pro and Actions Pack, you can customize your password reset form following the steps below: –
1. Create Password Reset Page or Popup

Create a WordPress page and edit it with Elementor or you may create a popup using Elementor’s theme builder. Then drag and drop the Elementor pro’s native form widget to your password reset page or popup.
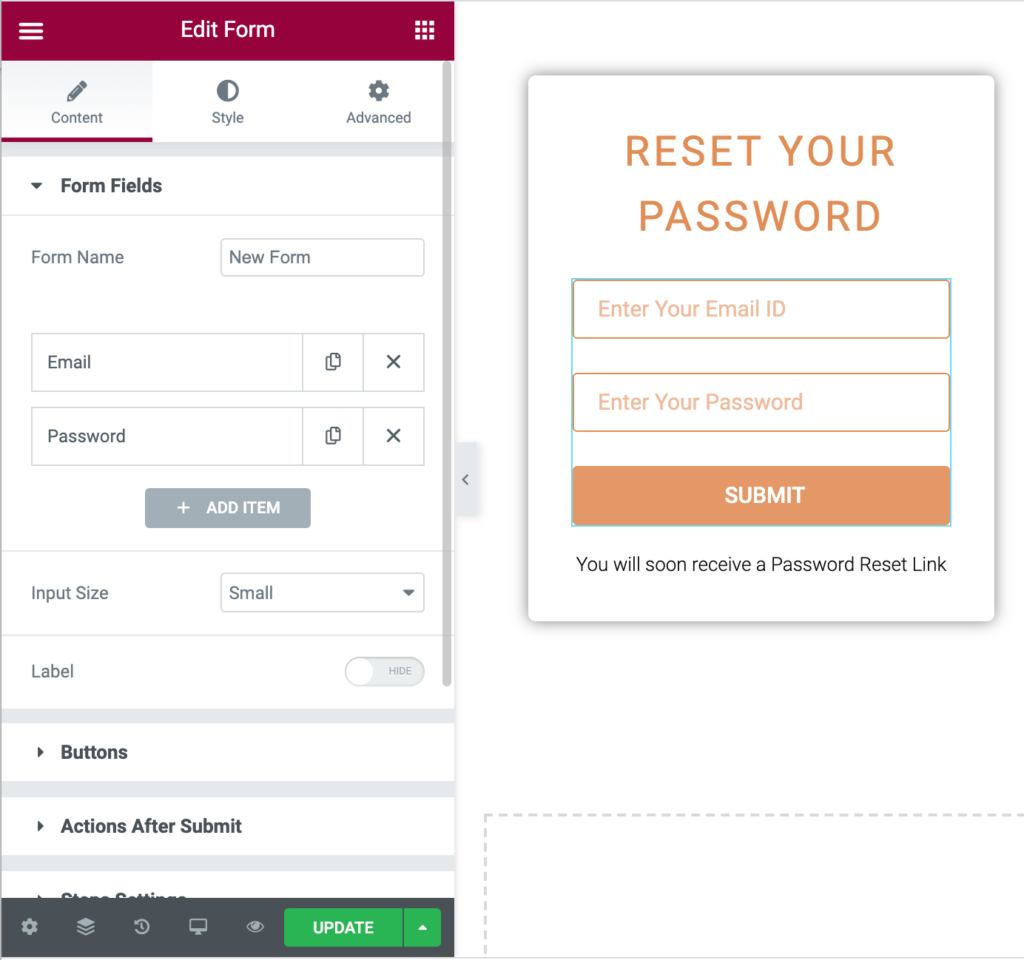
2. Design the Form

You need to add two form fields:
- Username or Email
- Password
Note: Password field will be automatically hidden on the frontend and only be visible when users click on the reset-password link sent to their email.
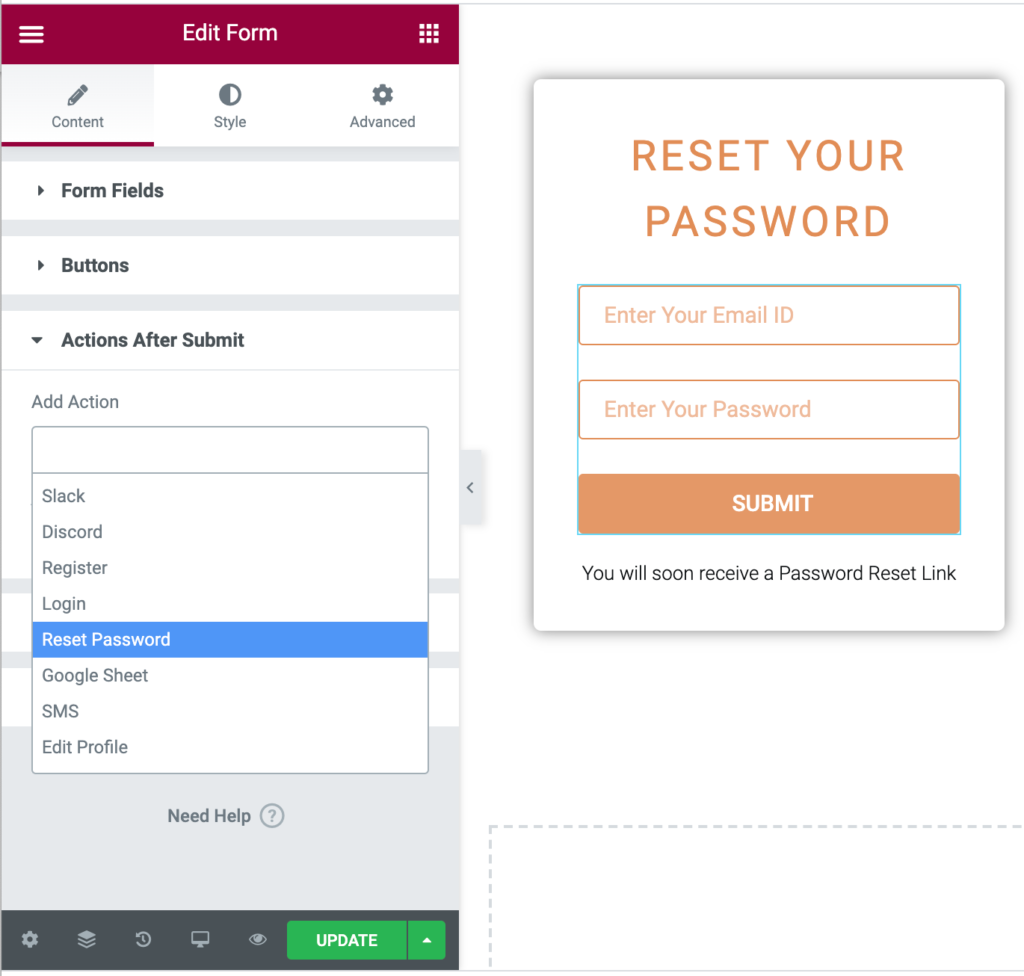
3. Select “Reset Password” Action

After you finish designing your Reset password form, scroll down and select the “Reset Password” action inside the “Actions After Submit” option.
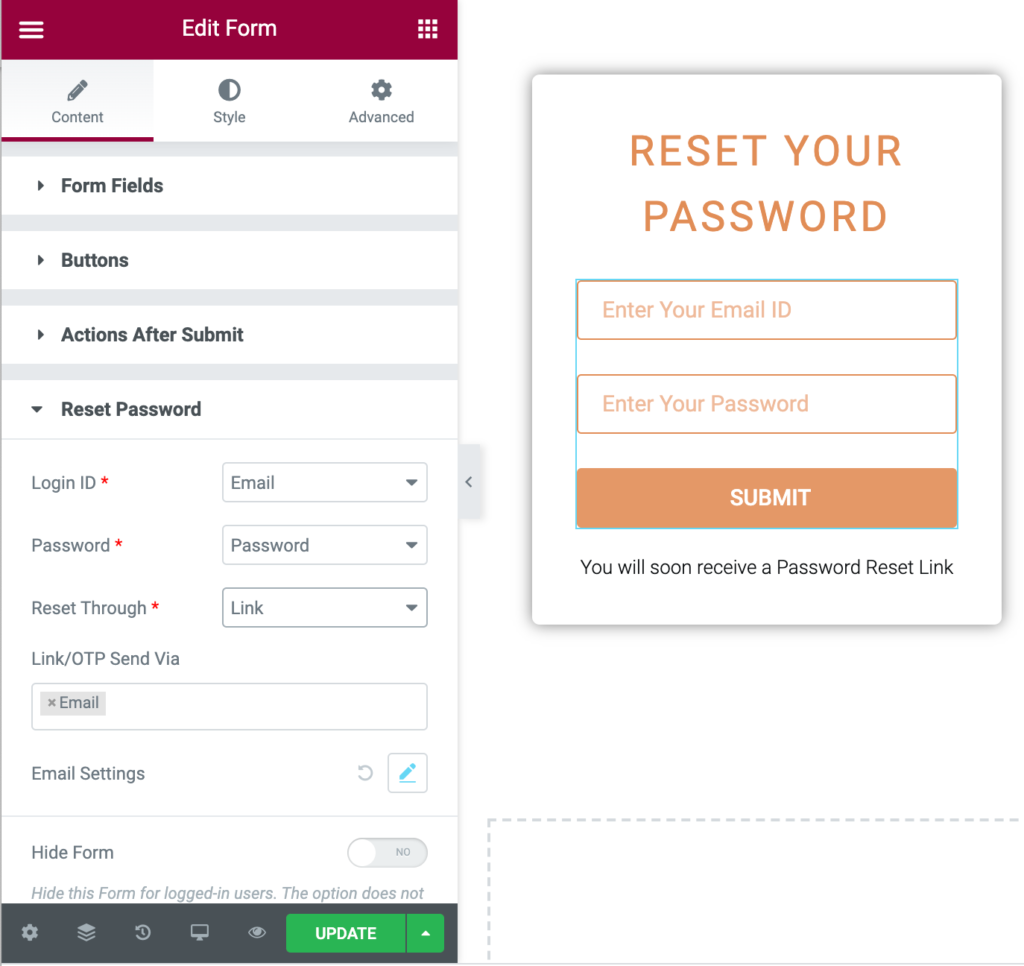
4. Configure “Reset Password” Action

Now you need to map your form fields inside the “Reset Password” Action. Just select the appropriate form fields that you created earlier in step-2. By default, if you complete the mapping of Login ID and Password fields, you are good to go. Later on, we will discuss how to configure reset password through OTP (One Time Password).
From a Designing point of view, you may like to display a “Forgot password” instruction on your Login form. To do that simply drag and drop the heading widget under your login form and link the reset password page or popup.
5. Disable Form Cache
Elementor recently launched a new feature called “Widget Caching”, that is by default on for every widget. Since, our reset password form is a dynamic form and different for different user, we need to disable the cache by going to Advanced Tab -> Layout -> Caching -> Inactive
6. Test your Form
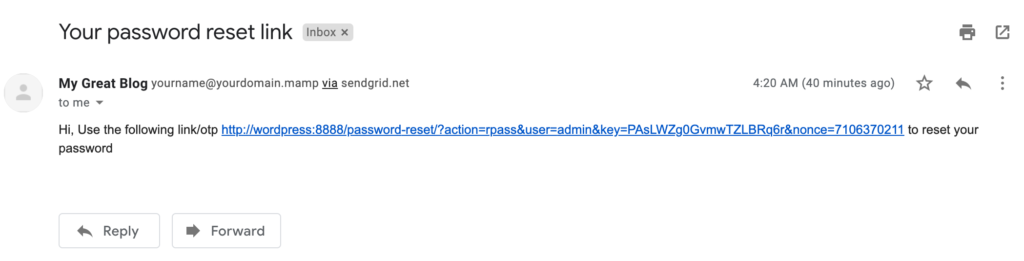
Did you remember, you created a password reset page/popup in step-1, lets say its permalink is “yoursite.com/reset-pass“. Simply open that page in your incognito window and enter an existing user’s email id. Then check your Email, you must have received a password reset link with a message something like below.

Once users click on the link, they will be redirected back to your reset password page. But this time they will not see the Email field. Rather they will see the password field where they can enter the new password and submit.
In the next article, we will see how we can change the default password reset message.
Frequently Asked Questions
Maybe you have removed the shortcode [ap-reset-pass] from your message template. Click on the “Email Settings” and insert the shortcode inside your message box.
Yes! Definitely.
In Actions Pack version 2.0.6, we introduced two css classes "ap-userid" and "ap-password" that solves your issue. Simply go to the "Advanced Tab" of any widget you want to show or hide and assign either of the classes "ap-userid" or "ap-password".
Note: You should assign the class "ap-userid" to the widgets that are going to be visible in Password Reset page. Assign the class "ap-password" to the widgets that are going to be visible on the page when user clicks on the reset password link sent to their Email.
E.g say you have two heading widgets "widget-1" and "widget-2". You want to hide the second widget on your password reset page, So assign "ap-userid" to first widget and "ap-password" to second widget.
Currently you can send below 3 user fields. Paste the following shortcodes inside your Email or SMS template.
- [ap-username]
- [ap-firstname]
- [ap-lastname]
You can add a Redirect action to your Reset Password Form and redirect to wherever you wish?
You might have skipped the Step 5 part explained on this article. Please disable cache for your Reset Password Form

8 Responses
Hi, it should be great to add a change password fuctionality allowing users to reset their password from the front end, it’s acually not possible without installing annother plugin.
You can use Edit User action for that.
i added that shortcode in Email but still cant see Reset Password function in Actions After Submit so cant create a Reset Password page(((
It doesnt work.
after being redirected back and typing in the password and hitting submit, it doesnt change the password.
How to add “confirm password” field?
ME da error dice parserror al enviar mi solicitud de restablecimiento de contraseña
Thank you for these instructions. The new classes solves one of the issues I was having.
1. Is there a way to set a password strength requirement? Currently a user can enter a single letter as their new password.
2. Is there a way to have a password confirmation field when resetting the password?
3. When a user resets their password, the confirmation message is identical to when they submit the form to have the reset link sent. Instead of saying “The form was sent successfully” something like “Your password has been reset”. I see where I can customize this message but there’s only the single success message.
Hi
how can i connect my "wordpress lost password" page to my design page with action pack?
Actually i design it but in my lost password page i still see wp form.
you explained:
"From a Designing point of view, you may like to display a “Forgot password” instruction on your Login form. To do that simply drag and drop the heading widget under your login form and link the reset password page or popup."
But it not work for me. can you explain more about it?